js分享文章代码
2018-02-26 16:24:29
677
我们在书写网站的时候会遇到一篇文章里有多个分享按钮 ,分享不同的网址,那个用百度分享代码不太好解决,所以小编就自己写了分享的js,希望对大家有所帮助
1.分享到新浪微博
//title文章标题,picUrl封面图,shareUrl要分享的地址,description 描述
function shareToSina(title, picUrl, shareUrl, description) {
var pp = encodeURI("编程爱好者之家");
var _url = encodeURIComponent(shareUrl);
var _t = encodeURI("【" + title + "】" + description + "");
var _appkey = encodeURI("441808809");//你从微薄获得的appkey
var _pic = encodeURI(picUrl);
var _site = '';//你的网站地址
var _u = 'http://service.weibo.com/share/share.php?url=' + _url + '&appkey=' + _appkey + '&pic=' + _pic + '&title=' + _t + '%23' + pp + '%23';
window.open(_u, '', 'width=700, height=680, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, location=yes, resizable=no, status=no');
}
2.微信分享主要是弹出二维码页面,用了qrcode.js,详细使用见(http://www.codelovers.cn/article/20180226150644.html)
var qrcodeUrl='/createQrcode';
function shareToWx(shareUrl) {
layer.open({
type: 2,
shadeClose: true,
title: false,
closeBtn: 0,
area: ['290px', '300px'],
//skin: 'layui-layer-rim', //加上边框
content: [qrcodeUrl+'?shareUrl=' + shareUrl + '', 'no']
});
}
createQrcode()是php中的一个方法,如下
//生成二维码
public function createQrcode(){
$id = I("shareUrl");
$url = "http://www.codelovers.cn/article/".$id;
$this->assign('url',$url);
$this->display("Public/createWx");
}createWx.html 是弹出的二维码页面代码如下
<div id="bdshare_weixin_qrcode_dialog" class="bd_weixin_popup" data-url="http://baike.baidu.com/subview/6832/6832.htm#10006-weixin-1-52626-6b3bffd01fdde4900130bc5a2751b6d1" style="width: 250px; height: 265px;">
<div class="bd_weixin_popup_head">
<span>分享到微信朋友圈</span><a href="#" onclick="parent.layer.closeAll();" class="bd_weixin_popup_close">×</a>
</div>
<div id="bdshare_weixin_qrcode_dialog_qr" class="bd_weixin_popup_main" title="<{$url}>">
</div>
<div class="bd_weixin_popup_foot">打开微信,点击底部的“发现”,<br>使用“扫一扫”即可将网页分享至朋友圈。</div>
</div>
<script>
window.onload = function () {
var shareUrl = "<{$url}>";
var qrcode = new QRCode(document.getElementById("bdshare_weixin_qrcode_dialog_qr"), {
width: 175,//设置宽高
height: 175
});
qrcode.makeCode(shareUrl);
}
</script>效果图如下:

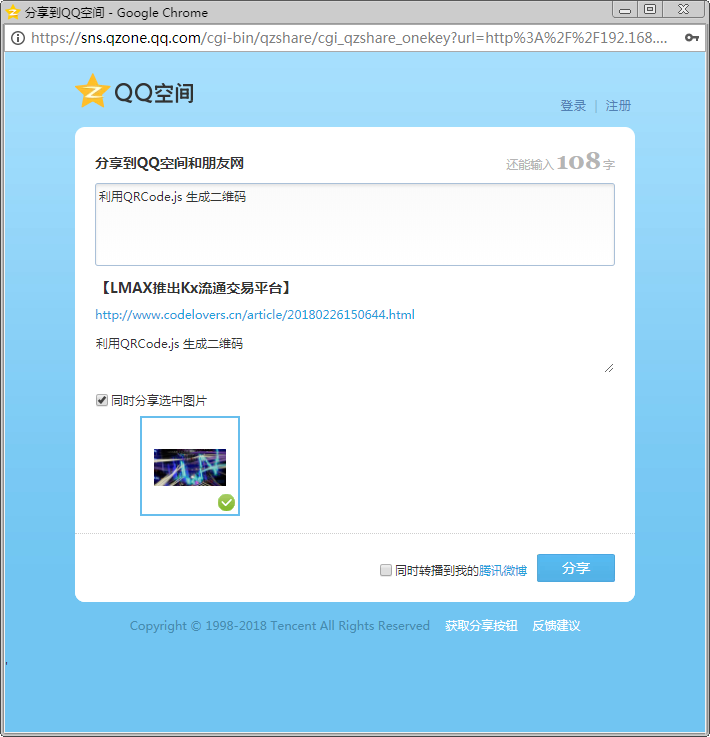
3.分享到qq空间
function shareToZone(title, picUrl, shareUrl, description) {
var _t = encodeURI("【" + title + "】");
var _url = encodeURIComponent(shareUrl);
var _appkey = encodeURI("266744");//你从微薄获得的appkey
var _pic = encodeURI(picUrl);
var _site = '';//你的网站地址
var _d = !description ? _t : encodeURI(description);
var _u = 'http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url=' + _url + '&title=' + _t + '&pics=' + _pic + '&desc=' + _d + '&summary=' + _d;
window.open(_u, '', 'width=700, height=680, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, location=yes, resizable=no, status=no');
}效果图如下

4.分享到qq
function shareToQq(title, picUrl, shareUrl, description) {
var p = {
url :shareUrl, /*获取URL,可加上来自分享到QQ标识,方便统计*/
desc:description,
//title : '新玩法,再不来你就out了!', /*分享标题(可选)*/
title:title,
summary : '', /*分享摘要(可选)*/
pics : picUrl, /*分享图片(可选)*/
flash : '', /*视频地址(可选)*/
site : shareUrl, /*分享来源(可选) 如:QQ分享*/
style : '201',
width : 32,
height : 32
};
var s = [];
for ( var i in p) {
s.push(i + '=' + encodeURIComponent(p[i] || ''));
}
var _u = "http://connect.qq.com/widget/shareqq/index.html?"+s.join('&');
window.open(_u, '', 'width=700, height=680, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, location=yes, resizable=no, status=no');
}